SEO Techniczne na przestrzeni ostatnich lat zmieniło się nie do poznania. Coraz większe wymagania ze strony Google, ale i użytkowników, wymusiły zmianę podejścia i uważniejsze przyglądanie się wydajności witryny czy też jej prędkości. Zwrot nastąpił nie tylko ze względu na zwiększenie udziału urządzeń mobilnych czy złożoności witryn, ale coraz większym zrozumieniu potrzeb użytkowników i dbanie o ich bezpieczeństwo. Google zebrał najważniejsze sygnały z pogranicza tego obszaru i umieścił je w osobnej kategorii nazwanej: Page Experience.
Do tej puli dojdzie również jedna z większych zmian ostatnich lat, a mianowicie Core Web Vitals, czyli Podstawowe Wskaźniki Internetowe. Co ważne – te wskaźniki będą częścią algorytmów Google od połowy czerwca 2021.
Background | Core Web Vitals i Page Experience
Wydajność witryny i czas ładowania to prawdopodobnie najważniejsze czynniki wpływające na zadowolenie użytkowników, patrząc na ich szeroki wpływ na odbiór działania witryny. Można pomyśleć, że wraz z rozwojem technologii i mocy urządzeń mobilnych twórcy witryn zaczęli stosować coraz to bardziej wyszukane i przyjemne dla oka, ale jednocześnie wymagające mniejszych zasobów, rozwiązania. Częściowo jest to prawdą, jednak w większości przypadków scenariusze są zupełnie inne. Każdy element wdrożony na stronie niesie za sobą wykorzystanie w większym stopniu np. procesora urządzenia, pamięci czy ilości pobieranych danych. Musimy przy tym pamiętać, że budżet wydajnościowy, tak jak każdy, jest ograniczony.

A powody? Chęć pójścia na skróty i wykorzystywanie dużej ilości wtyczek, co niepotrzebnie wykorzystuje cenne zasoby serwerowe, korzystanie z prostszych ścieżek do celu i dykt przy wdrażaniu nowych funkcjonalności (działania generujące i pogłębiające dług techniczny), dzięki czemu kod witryny staje się piekłem dla programistów i osób zarządzających, czy po prostu brak odpowiedniej wiedzy, narzędzi i osób, by efektywnie optymalizować witrynę w ustalonych ramach budżetowych.
Google postanowiło wyjść naprzeciw i stworzyło zbiór dobrych praktyk i prostych zasad będących wskazówkami nie tylko jak stworzyć witrynę, ale przede wszystkim – czego oczekują użytkownicy. Wytyczne oraz porady są kierowane zarówno do osób świetnie obeznanych z technologią, ale również tych, którzy stawiają w tym świecie pierwsze kroki. Zaplecze stworzone przez Google do pozyskiwania wiedzy jest ogromnym i żyjącym środowiskiem, w którym można znaleźć odpowiedzi na większość pytań z obszaru Technicznego SEO oraz SXO (Search Experience Optimization). Core Web Vitals będzie częścią Page Experience, czyli sygnałów skupiających się przede wszystkim na jakości witryny.
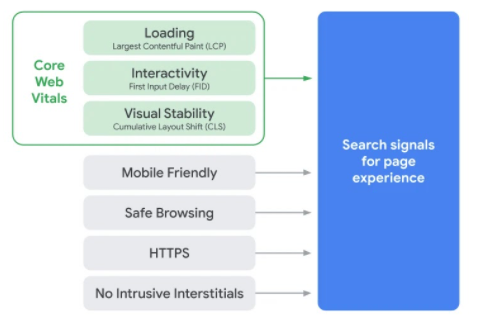
Page Experience to inicjatywa, w której zawierają się takie sygnały jak:
- bezpieczeństwo poprzez zabezpieczenie witryny HTTPS-em,
- przyjazność mobilna i dostosowanie witryny do różnych urządzeń mobilnych,
- bezpieczne surfowanie po stronie, co oznacza nie mniej, nie więcej jak brak złośliwego oprogramowania czy treści wprowadzających użytkowników w błąd,
- brak uciążliwych reklam pełnoekranowych.
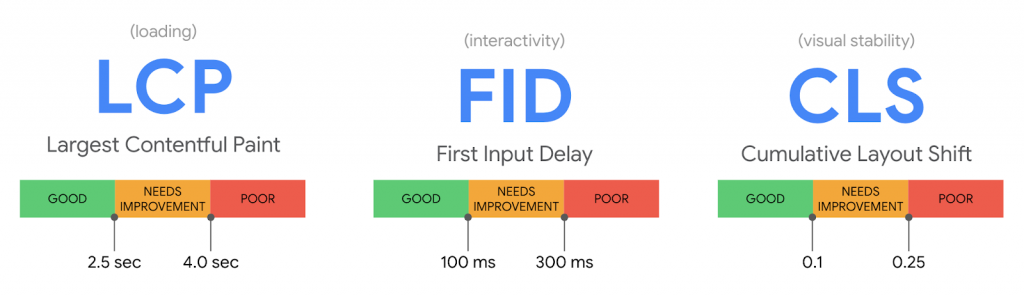
A od czerwca 2021 do listy dołączy Core Web Vitals wraz z trzema wskaźnikami: LCP, CLS i FID.

Czym jest Core Web Vitals?
W wielkim skrócie: Core Web Vitals to lwia część Googlowej inicjatywy Page Experience, mającej na celu unifikację wielu wytycznych i dobrych praktyk dotyczących tworzenia wysokiej jakości stron w jednym, wygodnym i przede wszystkim zaufanym miejscu. CWV skupia się przede wszystkim na User Experience – prędkości wczytywania, interaktywności i responsywności oraz stabilności wizualnej. Te elementy reprezentują trzy wcześniej wspomniane wskaźniki: LCP, FID oraz CLS. Poradniki stworzone przez firmę z Redmond kierowane są do każdego, niezależnie od poziomu wiedzy. Celem nadrzędnym dla Google jest umożliwienie tworzenia wysokiej jakości stron, wspierania w zarządzaniu oczekiwaniami użytkowników i po prostu kreowania przyjaznego środowiska do interakcji.
Z mojej perspektywy każde działanie mające na celu zwiększenie zadowolenia użytkownika jest działaniem potrzebnym – każdego dnia spędzamy dziesiątki minut na przeglądaniu Internetu na urządzeniach mobilnych, coraz częściej również na pracy. Każdy przestój, przeskok interfejsu użytkownika czy błędy, to nie tylko dyskomfort, ale potencjalna utrata pieniędzy lub okazji – w zależności, po której stronie ekranu się znajdujemy. Warto także podkreślić, że dwoma filarami solidnej wersji mobilnej jest nie tylko prędkość i wydajność, ale również dbanie o zaangażowanie użytkownika.
Materiał wideo, John Mueller o Core Web Vitals:
Bogata dokumentacja Google jest niejako podzielona na dwa obszary – jeden z nich skupia się na pokazaniu idei i celu, drugi zaś obejmuje rozwiązania technologiczne i wskazówki dla developerów, nie zapominając jednak o tym, że dobro użytkownika jest tu nadrzędne. Core Web Vitals jest esencją Page Experience, na której warto się skupić.
Obecny plan Google na wprowadzenie Core Web Vitals, to sukcesywne wdrażanie zmian od połowy czerwca i zakończenie ich w sierpniu 2021. Nowy plan działania giganta z Redmond można poznać w tym artykule: More time, tools, and details on the page experience update
Core Web Vitals a aktualizacja algorytmu w połowie czerwca 2021 roku
10 listopada 2020 roku w serwisie Google Search Central Blog pojawił się artykuł “Timing for bringing page experience to Google Search”. W artykule zapowiedziano, że w maju 2021 roku będzie miała miejsce aktualizacja algorytmu, która będzie dotyczyła tylko i wyłącznie kwestii związanych z satysfakcją użytkownika. Dosłownie kilka chwil temu Google przesunął rollout na czerwiec 2021 i wydłużył okres wdrażania do końca sierpnia, by dać więcej czasu webmasterom do wprowadzenia koniecznych poprawek zgodnych z Core Web Vitals i Page Experience.
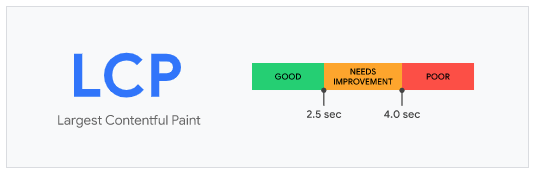
Wskaźnik LCP | Largest Contentful Paint
Largest Contentful Paint (LCP) odpowiada za mierzenie czasu renderowania największego elementu graficznego lub bloku tekstowego w obszarze widocznym dla użytkownika (above the fold), czyli czasu od wysłania pierwszego żądania do serwera do zapełnienia treścią ekranu urządzenia. Idealna wartość według dokumentacji Google wynosi poniżej 2.5 sekund, czyli bardzo blisko znanej nam w Bluerank Skali Zadowolenia Użytkowników.

Idea LCP powstała na bazie doświadczeń z wcześniejszymi metrykami takimi jak load czy DOMContentLoaded, które nie reprezentowały wiarygodnego spojrzenia na percepcję użytkownika w temacie wydajności witryny, nie skupiały się na doświadczeniach podczas procesu renderowania i często były po prostu mylnie interpretowane.
Dla Google ważny jest moment, w którym strona będzie w pełni dostępna dla użytkownika i jest to motyw przewijający się w każdym z trzech wskaźników. Dlatego bardzo ciężko jest analizować te elementy traktując je jako osobne, niepowiązane ze sobą wskaźniki.

Dokumentację LCP rozszerza dodatkowo specyfikacja Largest Contentful Paint API, w którym możemy znaleźć wiele smaczków, ale i dowiedzieć się nieco więcej o słabych stronach mierzenia LCP. Algorytm bazuje na heurystykach, których precyzja i odporność na błędy jest dyskusyjna – bardzo łatwo jest uzyskać negatywne wartości w momencie, gdy… realnie nie istnieje problem. Przykładowo, algorytm jest przerywany w momencie interakcji użytkownika (dotknięcie ekranu, kliknięcie, scroll lub wciśnięcie klawisza) ze stroną lub też nie zostaje uruchomiony, gdy użytkownik otworzy stronę w nowej karcie.
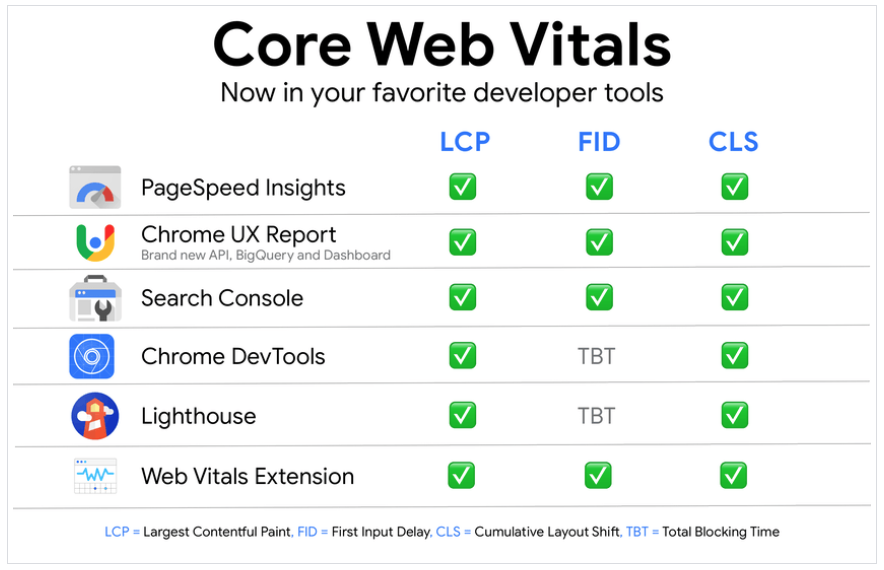
Dlatego tak bardzo ważne jest wnikliwe przetestowanie stron, na których zauważamy słabe wartości np. w narzędziu PageSpeed Insights. Pogłębione testy Largest Contentful Paint można wykonać z wykorzystaniem ogólnodostępnych aplikacji takich jak:
- Chrome DevTools
- Lighthouse
- WebPageTest
- PageSpeed Insights
- Search Console (raport Core Web Vitals)
- biblioteką web-vitals JavaScript
Wskaźnik FID | First Input Delay
First Input Delay (FID) daje nam informację o interaktywności, responsywności strony. Chcąc zapewnić solidne doświadczenie użytkownikowi wartość FID nie powinna przekraczać 100 ms. First Input Delay to czas pierwszej interakcji użytkownika z witryną, a dokładniej czas pomiędzy konkretną czynnością a jej efektem końcowym. Może to być kliknięcie w obrazek lub przycisk – każda tego typu czynność wymaga wykonania konkretnych procesów po stronie przeglądarki, co może powodować opóźnienie w informacji zwrotnej dla użytkownika. W dużym skrócie: FID to czas od interakcji aż do wykonania kodu, który jest mierzony nie czasem trwania poszczególnych eventów, a opóźnieniem pomiędzy nimi.

Z tego właśnie powodu jest to metryka, która nie może być sprawdzona testem syntetycznym i zasymulowana – Google opiera się tutaj o dane bezpośrednio od użytkowników, którzy weszli w interakcję z witryną. W zależności, w którym momencie użytkownik przeprowadził interakcję ze stroną oraz jaki był jej rodzaj, FID będzie diametralnie różnił się od użytkownika do użytkownika. Niskie wartości First Input Delay dają wysoką pewność, że użytkownik może nawet nie zauważyć opóźnienia pomiędzy akcją a otrzymaniem informacji zwrotnej.
Użytkownicy nie są cierpliwi. Ich percepcja dotycząca wydajności witryny może znacząco różnić się od globalnych wyników testów np. prędkości ładowania. Każdy z nas widział strony ładujące się w ułamku sekundy, po czym interakcja z elementami interfejsu nakazywała nam oczekiwać na feedback po kilkaset milisekund. Takie opóźnienia mogą być istotnym powodem, przez który użytkownicy postanawiają opuścić witrynę, a pamiętajmy, że pierwsze wrażenie możemy wywrzeć tylko raz. Większość użytkowników oczekuje natychmiastowej reakcji witryny podczas interakcji – niezależnie, czy jest to przewijanie (wolne od tzw. janku, przycinania), czy dodanie produktu do koszyka lub wcześniej wspomniane powiększenie grafiki.
Mamy zaledwie 50 milisekund, by wywrzeć na użytkowniku pierwsze wrażenie
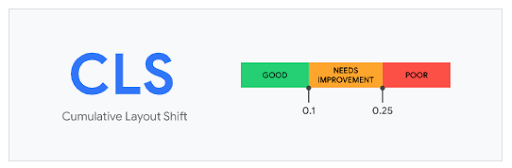
Wskaźnik CLS | Cumulative Layout Shift
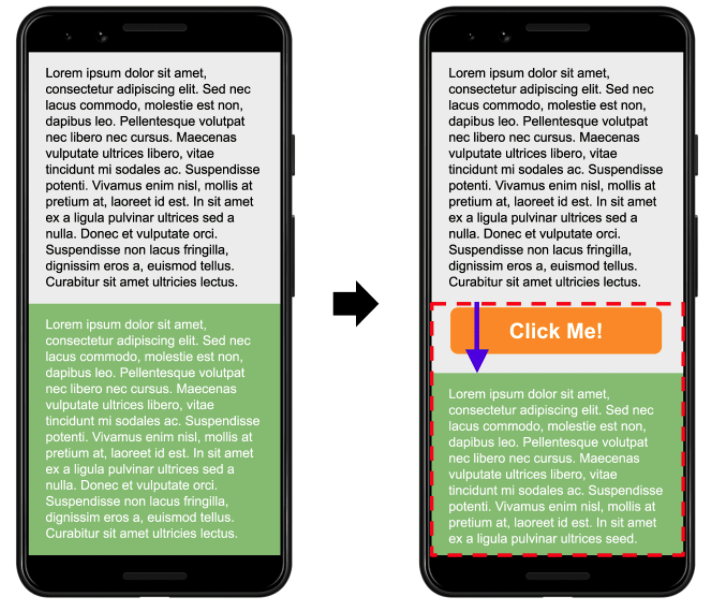
Cumulative Layout Shift (CLS) – jest to czas, w jakim zachodzą zmiany na ekranie użytkownika, mierzy stabilność wizualną elementów interfejsu. Aby zapewnić dobre wrażenia użytkownikom, strony powinny utrzymywać CLS mniejszy niż 0,1. Wpływ przesunięcia pokazuje nam, jak bardzo niestabilne są elementy w widocznym viewporcie (above the fold – ponad ekranem przewijania) pomiędzy dwiema klatkami renderowania. Strona powinna wyświetlać się bez jawnych przeskoków spowodowanych doczytywaniem elementów wizualnych, co oznacza, że użytkownik nie powinien widzieć przesunięć layoutu, znikających grafik i przeskoków. Antywzorcem dla CLS jest, np. późniejsze załadowanie banneru, który wyświetla się na Stronie Głównej, przez co zmienia się wygląd pierwszego ekranu, jaki widzi użytkownik.

Idealnym tego przykładem (i jednocześnie skrajnym) jest, gdy np. wyszukujemy na stronie interesujący nas produkt – wpisujemy frazę w wyszukiwarkę wewnętrzną, ładuje nam się listing i już w drugim rzędzie widzimy cel naszej podróży. W mgnieniu oka kierujemy kursor na kafel produktowy z przyciskiem “Dodaj do koszyka”, po czym całość przeskakuje o X pikseli w dół, ponieważ baner na górze strony załadował się z opóźnieniem całkowicie zmieniając sekcję above-the-fold, a my trafiamy na stronę produktu, zamiast posiadać go w koszyku. Gra w kotka i myszkę z użytkownikiem, to jeden z największych wrogów konwersji.

CLS jest o tyle ciężką dla developerów (i testerów) metryką, że nie lada wyzwaniem jest wyłapanie wszystkich możliwych przeskoków na różnych etapach cyklu życia – niektóre są podręcznikowym przykładem błędów ukrytych, bo we wszystkich standardowych sytuacjach nie powodują błędów czy defektów. Może to być na przykład środowisko testowe, które działa znacznie szybciej od produkcyjnego, co może ukryć błędy i spowodować, że CLS w testach będzie idealny, a po wdrożeniu zmiany – krytyczny. Projektowanie testów z myślą o Technicznym SEO, to praca coraz bliższa inżynierii oprogramowania, chociażby pod kątem wykorzystywanych metod i zasad testowania.
Może także okazać się, że środowisko testowe na tyle różni się od produkcyjnego, że właściwie niemożliwe jest przetestowanie witryny bez utworzenia środowiska działającego w oparciu o docelowe mechanizmy i wykorzystanie elementów testowania produkcyjnego (np. bazy danych, silniki wyszukiwania, skrypty itp.).
Niestabilność wizualna jest wskaźnikiem, który z naszego doświadczenia jest najczęściej daleko poza skalą zadowolenia użytkownika.
Core Web Vitals | Testy
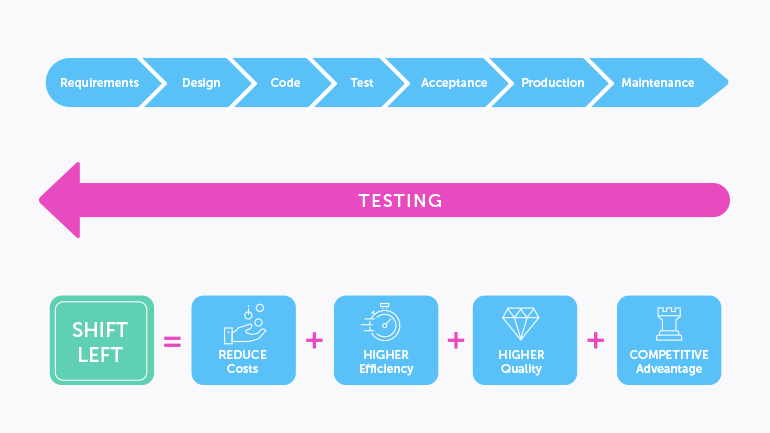
Testowaniem nie tylko potwierdzamy poprawność działania np. konkretnego mechanizmu czy funkcjonalności, ale przede wszystkim ograniczamy ryzyka, które mogą prowadzić chociażby do strat finansowych, utraty niezwykle cennego w dzisiejszych czasach czasu, utraty wypracowanych efektów projektu SEO czy nawet strat wizerunkowych. Ocena jakości wdrożenia i jego wpływu na aplikację w kontekście SEO jest obowiązkowym etapem wprowadzania zmian technicznych w projektach SEO. W Bluerank naszym standardowym podejściem jest branie udziału w procesie testowym w jak najwcześniejszym etapie cyklu życia oprogramowania zgodnie z podejściem “shift left”.
Źródło: https://www.testim.io/blog/shift-left-testing/
Analizując prędkość i wydajność witryny nie powinniśmy skupiać się na jednej metryce – szerokie widzenie peryferyjne w tego typu analizach jest istotne, by być w stanie połączyć kropki i wyciągnąć solidne wnioski podczas fazy zbierania danych. Podczas analiz technicznych dążymy do tego, by widzieć szeroki obraz sytuacji, by dostrzec nie tylko problemy i wyzwania, ale również największe szanse optymalizacyjne, quick-winy i ciągi przyczynowo-skutkowe, by móc wykonać dekompozycję i rozpocząć analizy mniejszych elementów – pierw wszerz, później w głąb. Należy podkreślić, że każdy projekt i wyzwania są unikalne, dlatego ważne jest indywidualne podejście do testów.
Dobrym antywzorcem testowania (i wyznaczania celu) jest przykładowo dążenie do wyniku 100 na 100 w Google PageSpeed Insights, którego osiągnięcie bynajmniej nie umieści naszej strony w czołówce najszybszych witryn w Internecie, i nie jest procesem skomplikowanym dla wielu witryn. Jest to kwestia, którą Google stara się przekazać od lat, a Core Web Vitals jest tego świetnym rozwinięciem odnosząc się do idei User Experience. Jest to zestaw zaledwie trzech (kluczowych) metryk, które opisują, jak szybki i interaktywny jest serwis w oczach użytkowników, ale w ich skład wchodzi znacznie więcej elementów wymaganych do weryfikacji i wyciągnięcia wniosków.
I chociażby z tego powodu testy powinny być bardzo dokładnie rozplanowane, według indywidualnie zaprojektowanych przypadków testowych, dla konkretnego celu. Testy można wykonywać wieloma technikami, metodami i narzędziami czy to SEO-wymi, czy z obszaru Testowania Oprogramowania, jednakże zawsze należy pamiętać, że realizacja testów jest zaledwie jednym z wielu etapów całego procesu, który warto uwzględnić w działaniach wdrożeniowych w pełnym wymiarze.

Weryfikacja wydajności i prędkości nie ogranicza się jedynie do uruchomienia testów i interpretacji wyników. Plan testowy teoretycznie zakłada jedynie weryfikację zachowania aplikacji w czasie i zużycia konkretnych zasobów. Jednakże analiza wydajności witryny i czasu jej ładowania musi być możliwie jak najszersza dla istotności i wiarygodności testów, ale zarazem powinna być osadzona w bardzo konkretnych ramach. Żadna aplikacja Internetowa nie działa w próżni, co oznacza, że jej wydajność jest zależna także od czynników zewnętrznych (chociażby ilości użytkowników), które należy uwzględnić, tak samo sposób testowania może spowodować konieczność wzięcia pod uwagę tzw. efektu próbnika, czyli wpływu na narzędzie testowe obciążenia np. naszego komputera.
Spójrzmy na jeden praktyczny przykład w postaci problemu “rwania” i przycinania (jank) witryny podczas ładowania – przeglądarka musi wyrenderować ilość klatek zgodną z odświeżaniem naszego ekranu (dajmy na to: 60Hz = 60 klatek), co daje nam dokładnie 16.67 milisekundy na każdą klatkę. Jeżeli nie zmieścimy się w założonym budżecie, przeglądarka pominie wyrenderowanie klatki, co zauważymy jako przycięcie. Analogiczna sytuacja powstaje, gdy zostanie wyrenderowane zbyt wiele klatek. To pozornie proste wyzwanie bardzo negatywnie wpływa na odczucia użytkowników, ale nie powoduje, że w oczach Google strona jest wolna. Jest to tylko jeden z wielu przykładów wydajności, którą weryfikujemy podczas audytów technicznych Web Vitals Performance.

Istotne jest to, że Core Web Vitals będzie metryką używaną przez roboty wyszukiwarki, więc optymalizacja tych wskaźników może wpłynąć pozytywnie zarówno na satysfakcję użytkowników, jak i ocenę algorytmiczną witryny, ale także na mnogość innych elementów takich jak budżet skanowania, obciążenie serwerów czy baz danych, a nawet na… wykorzystanie zasobów transferu serwera (jeśli mówimy tylko o elementach Technicznego SEO).
Niezależnie od tego czy Core Web Vitals i prędkość ładowania witryny, jej szybkość i wygoda są i będą czynnikami rankingowymi (odpowiadamy: będą i są!), działania optymalizacyjne powinny być realizowane w uporządkowanym i przemyślanym procesie o konkretnym celu, który wesprze nie tylko np. sprzedaż, ale i działania SEO na stronie. Uwzględnienie w tym wszystkim budżetów wydajności i wszelkich zbieranych danych, by lepiej zrozumieć użytkowników, będzie tylko wartością dodaną.
Core Web Vitals | Narzędzia testowe
Działalność Google w związku z inicjatywą Core Web Vitals nie ograniczyła się jedynie do ogłoszenia metryk. Branża została wyposażona w narzędzia, które pozwalają również samodzielnie zmierzyć wynik domeny lub poszczególnych adresów w jej strukturze.

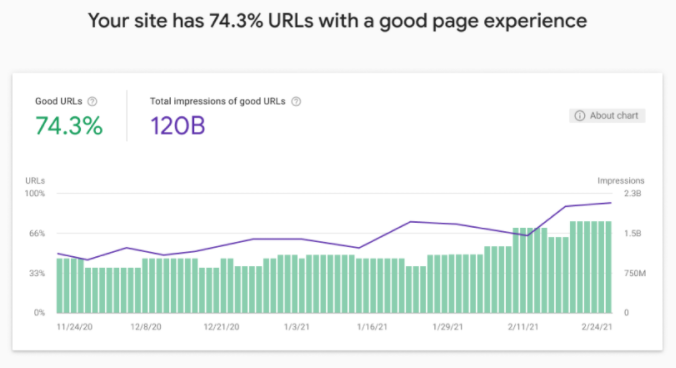
Pierwszym miejscem, w którym mamy wgląd w statystyki serwisu w aspekcie CWV to Google Search Console, w którym w 2020 roku wprowadzono raport “Podstawowe wskaźniki internetowe”, gdzie strony w serwisie są klasyfikowane jako Słabej jakości, Wymagające poprawy oraz Dobre, w podziale na wyniki na urządzeniach mobilnych oraz desktopowych. Raport klasyfikuje adresy URL według metryk FID, LCP oraz CLS.
Oczywiście powyższe informacje nie oznaczają, że nie będąc zweryfikowanym właścicielem usługi w GSC nie mamy możliwości poznania wyników serwisu w kontekście Core Web Vitals. Ogólnodostępne narzędzia, które pozwalają nam pozyskać te dane, to między innymi:
- Page Speed Insights – raportuje First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS) oraz inne metryki: Speed Index, Time to Interactive oraz Total Blocking Time dla konkretnego adresu URL oraz całej domeny (“Origin Summary”),
- Webpagetest.org – w 2020 roku nastąpiła aktualizacja narzędzia, dzięki której narzędzie raportuje wyniki serwisu w kontekście metryk CWV, zaś w roku 2021 ze względu na zmianę właściciela aplikacja jest sukcesywnie rozwijana,
- Screaming Frog SEO Spider – crawler może pobrać ogromną ilość adresów URL i uzupełnić dane o nich o zewnętrzne źródła, w PageSpeed Insights API, by pobrać dane o Core Web Vitals,
- Google Lighthouse oraz narzędzie Measure w domenie Web.dev – Lighthouse to jeden z najbardziej znanych testów syntetycznych, który każdy posiadacz Chrome otrzymuje jako standard w DevTools.
- GTMetrix.com – znane i szanowane narzędzie, które w jednym miejscu agreguje masywną ilość informacji. Proste i całkiem przejrzyste narzędzie do pierwszym etapów weryfikacji witryny,
- Chrome DevTools – jedno z najdoskonalszych narzędzi do testów utworzone przez Google. Umożliwia nagrania wydajnościowe na bardzo szczegółowym poziomie, wykonywanie testów Lighthouse’em, weryfikację wyrenderowanego kodu czy przejść bezpośrednio do tracingu procesów.
- Customowe raporty wykonane np. w DataStudio i CrUX.
Nowy raport Page Experience w Google Search Console
Google wzbogacił o nowe widoki również Google Search Console – najnowszym raportem dostępnym w aplikacji jest Wygląd i działanie strony (Page Experience report). Jest to zbiorczy widok dostępnych danych o Core Web Vitals połączony z innymi modułami i danymi GSC bezpośrednio związanymi z Page Experience takimi jak HTTPS, przyjazność mobilna czy bezpieczeństwo.

Dlaczego Core Web Vitals jest istotne dla SEO?
Może się wydawać, że Core Web Vitals, jako metryki typowo techniczne są istotne przede wszystkim w pracy developerskiej, natomiast Specjalista SEO nie musi na nie zwracać większej uwagi w swojej codziennej pracy. Nic bardziej mylnego. W naszej opinii inicjatywa CWV ma, tak naprawdę, zwrócić uwagę społeczności SEO na fakt, że satysfakcja użytkowników serwisów internetowych staje się jednym z najistotniejszych czynników rankingowych. Dzięki wskazaniu pozornie trzech prostych metryk, Google wymusza zajęcie się dziesiątkami obszarów wydajności i prędkości na serwisie, tym samym zahaczając o Search Experience Optimization, czyli coraz lepiej znane SXO.
SEO dawno temu przestało być obszarem ograniczającym się do pracy nad frazami kluczowymi. Obecny świat optymalizacji wymusza bardzo szerokie podejście zarówno do zrozumienia użytkowników, ich zachowania, intencji i celu, jak i zapewnienia im bezpiecznego, szybkiego i wydajnego środowiska, logicznego i zrozumiałego designu czy spełniania oczekiwań, w tym dostarczania treści wartościowej, nie ilościowej. Core Web Vitals jest kolejną niezwykle istotną cegiełką mającą na celu budowanie świadomości, nawet jeżeli jest ona ukryta za suchymi wytycznymi ze strony Google.
53% użytkowników porzuca stronę ładującą się dłużej niż 3 sekundy
Szybkość serwisu jest natomiast jednym z kluczowych elementów wśród czynników UX, dlatego jest tak mocno eksponowana w oficjalnej dokumentacji oraz komunikacji Google. Odpowiedzią na nią powinna być dogłębna analiza przedstawionych metryk (ze szczególnym uwzględnieniem LCP, FID oraz CLS), co będzie się wiązało z kilkoma etapami weryfikacji oraz optymalizacją techniczna serwisu pod te zagadnienia.
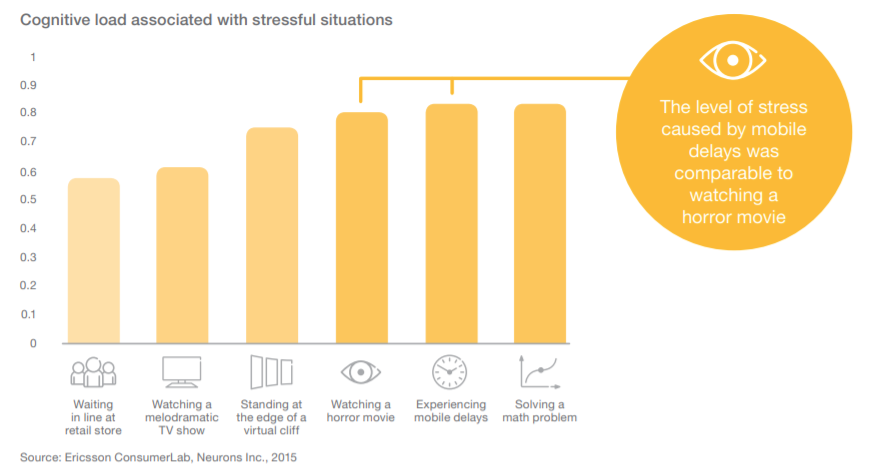
Tu chciałbym jedynie przypomnieć o badaniu mówiącym, że opóźnienia w ładowaniu witryny są porównywalne do… oglądania horroru. Okazuje się, że nawet tak spokojnych ludzi jakimi są Duńczycy może zestresować zwykłe opóźnienie w wyświetlaniu Strony Internetowej.

Należy jednak pamiętać, że optymalizacja serwisu z myślą o Core Web Vitals jest jednym z wielu wymaganych działań – nawet najodważniejsze mogą jednak nie wygrać w starciu z wolnymi serwerami, bałaganem w bazie danych czy zbyt dużą ilością mechanizmów backendowych, albo rosnącym długiem technicznym.
Przyszłość
W branży toczy się obecnie dyskusja o tym czy Core Web Vitals wywróci ranking do góry nogami, czy wpływ jego wdrożenia będzie odczuwalny, czy może marginalny. Niezależnie od algorytmów, ocen witryny przez Google, warto dbać o możliwie najlepsze dla użytkownika środowisko do interakcji z marką. SEO i UX to nie tylko spełnienie obietnic marki, ale przede wszystkim całość wrażeń, jakich doświadcza użytkownik podczas korzystania z produktu.