Gdzie podziały się nagłówki H1 i meta tagi w kodzie? Jak podejrzeć witrynę internetową od strony technicznej? Przedstawiamy krótki przewodnik po popularnych CMSach, dzięki któremu poznasz swoją stronę internetową. Ponadto na przykładach popularnych CMSów dowiesz się, gdzie wykonywać wdrożenia zlecone przez specjalistów SEO bez pomocy developera.
Jednym z najważniejszych elementów na stronie, który wpływa na widoczność SEO serwisu, jest odpowiednie wykorzystanie popularnych fraz kluczowych dopasowanych tematycznie. Aby sukcesywnie budować widoczność serwisu na wybrane frazy, należy je odpowiednio wykorzystać w obrębie własnego serwisu. Jednym z podstawowych miejsc, w których należy je umieszczać, są nagłówki oraz meta tagi.
Gdzie znaleźć nagłówek, tytuł i opis w kodzie HTML strony?
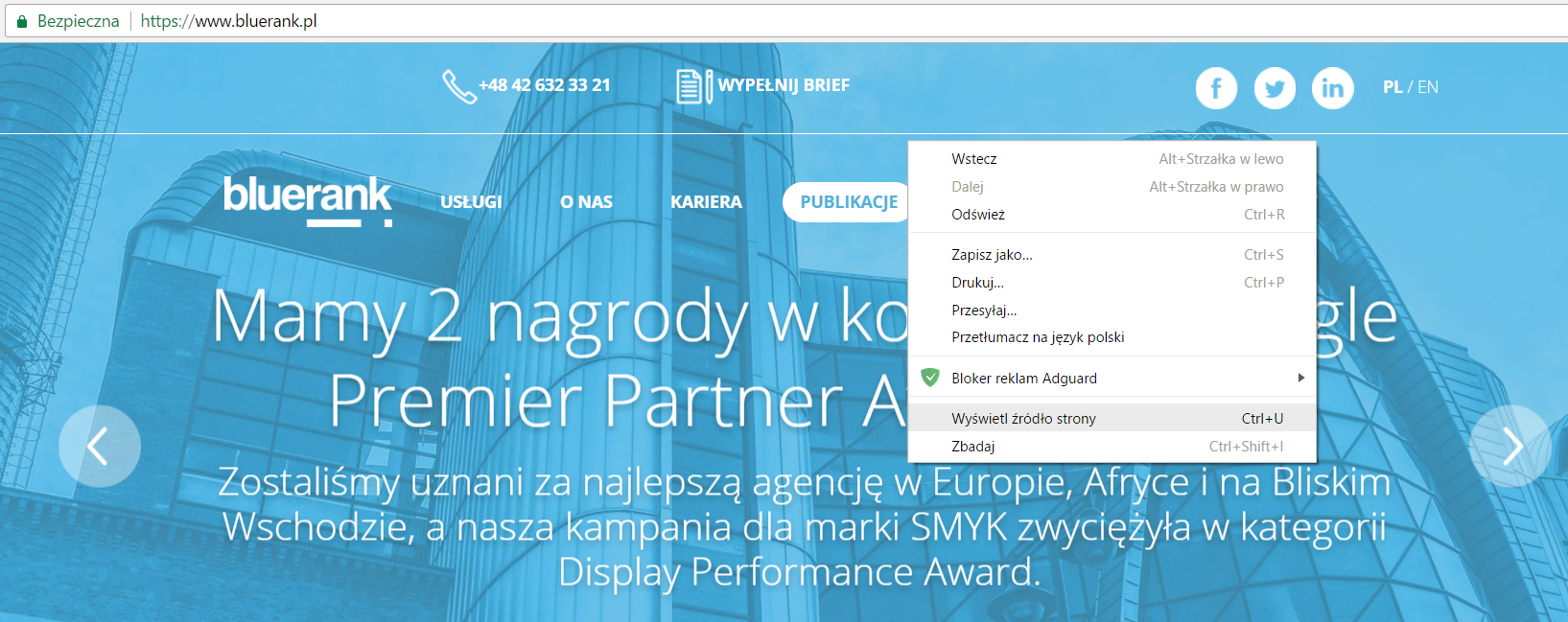
Aby obejrzeć kod źródłowy przeglądanej strony WWW w większość przeglądarek wystarczy kliknąć prawym klawiszem myszki i wybrać „źródło strony”. W Google Chrome, Mozilli Firefox oraz Microsoft Edge wystarczy również skrót klawiszowy CTR+U.

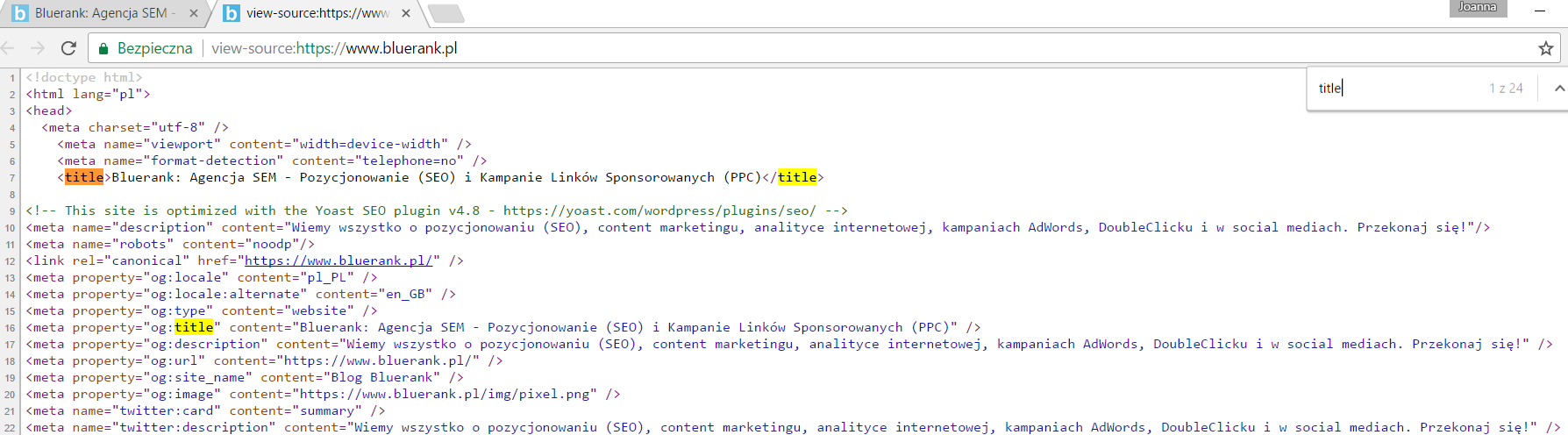
Następnie, aby szybko wyszukać interesujący nas fragment kodu, należy użyć skrótu CTR+F, po czym wpisać w małe okienko szukany element.


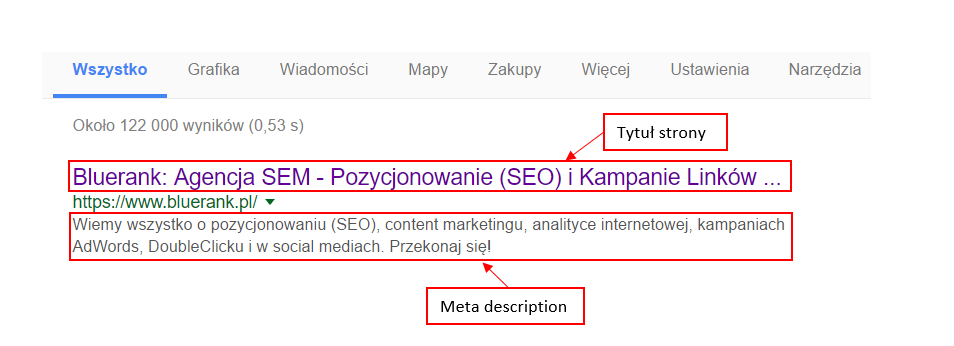
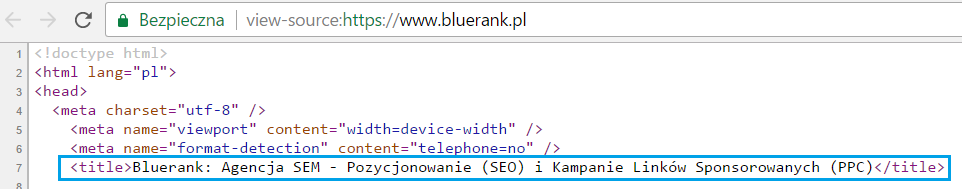
Tytuł strony
Jest to zarówno element wyświetlany w górnym pasku zakładki w przeglądarce internetowej, jak i pierwsza linijka pogrubionego tekstu w organicznych wynikach wyszukiwania, gdy po wpisaniu odpowiedniej frazy w wyszukiwarkę ukazuje się nasza strona. Tytuł strony widoczny jest w kodzie HTML między znacznikami <title></title> w sekcji <head> serwisu.

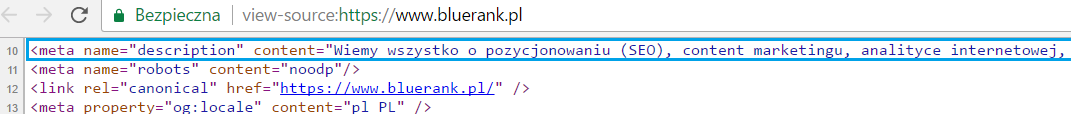
Meta description (meta opis)
Element ten jest niewidoczny dla użytkowników serwisu i wyświetlany w kodzie HTML jako <meta name=”description” content=””> w sekcji <head> dokumentu. Może być wykorzystywany przez Google do tworzenia opisów poszczególnych wyników wyszukiwania. Gdy robot Google nie znajduje na stronie takiego opisu, jest on zbyt krótki lub jest on w oczach Google nieodpowiedni do zapytania internauty, wykorzystuje po prostu fragment treści ze strony do wyświetlenia w polu pod adresem URL w wynikach wyszukiwania. Należy przykładać dużą wagę do opisów stron, ponieważ to one często bezpośrednio mają wpływ na ilość kliknięć. Ciekawym opisem zachęcamy użytkownika, aby kliknął właśnie w nasz link. Ważne jest, aby opis miał od 100 do 150 znaków oraz zachęcał użytkownika do odwiedzenia serwisu dzięki użyciu odpowiednich sformułowań.

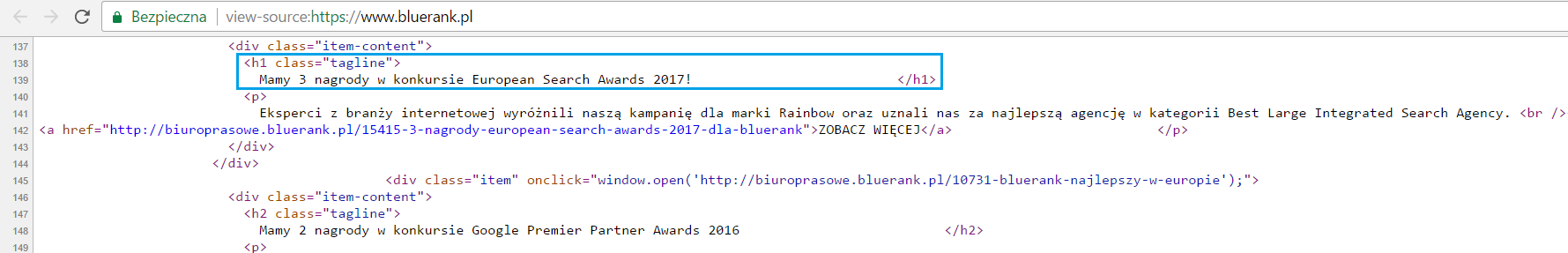
Nagłówek H1
Jest to istotny element każdej strony, zawsze definiowany jako <h1> w kodzie HTML. W związku ze swą widocznością ma spore znaczenie w wyszukiwarce Google.

Co to właściwie jest CMS?
Jest to skrót od ang. Content Management System (system zarządzania treścią). Jak sama nazwa wskazuje, jest to strona internetowa posiadająca intuicyjny panel użytkownika, który pozwala w łatwy sposób zarządzać treściami w witrynie bez większej wiedzy na temat kodu i programowania.
Więcej informacji o CMS na Wikipedii
Według danych z lutego 2017 firmy W3Tech, obecnie 27,5% stron na świecie stoi na systemie WordPress. Joomla! wykorzystywana jest przez 3,3% stron, a Drupal 2,2%.
Rodzaje CMSów – jak wdrażać elementy SEO w najpopularniejszych CMSach

#Wordpress
To napisany w języku PHP dostępny bezpłatnie system zarządzania treścią. Przede wszystkim wykorzystywany jest do prowadzenia blogów, jednakże dzięki dostępności motywów oraz wtyczek może służyć jako rozbudowany serwis lub sklep internetowy. Jednym z takich dodatków jest WooCommerce. Bardzo prosta i intuicyjna wtyczka open source służy do prowadzenia sklepu z dowolnym typem produktów.
Aby dowiedzieć się więcej na temat WordPressa i obsługi wtyczek zapraszamy do poprzedniego artykułu 4 wtyczki SEO dla początkujących blogerów, które pomogą w promocji strony.

#Joomla
Jest to kolejny CMS przeznaczony do tworzenia i obsługi stron internetowych. Podobnie jak WordPress posiada ułatwiające pracę nad elementami SEO wtyczki, m.in. EFSEO (Easy Frontend SEO). Poniżej przykład wdrażania meta description bez użycia wtyczek.
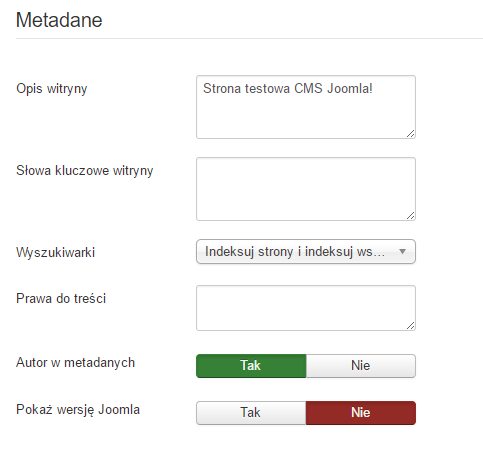
Aby na stronie głównej zmienić meta opis, należy przejść do zakładki System, następnie Konfiguracja globalna, gdzie znajduje się nagłówek pól Metadane. Opis witryny to poszukiwane przez nas meta description.

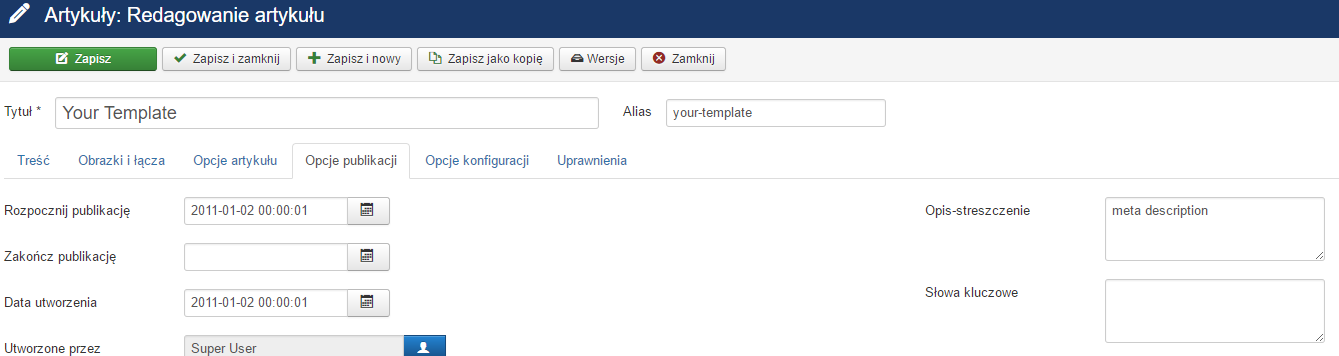
Aby zmienić meta description artykułu, należy przejść: Artykuły – Wybór artykułu – zakładka Opcje publikacji – Opis-streszczenie

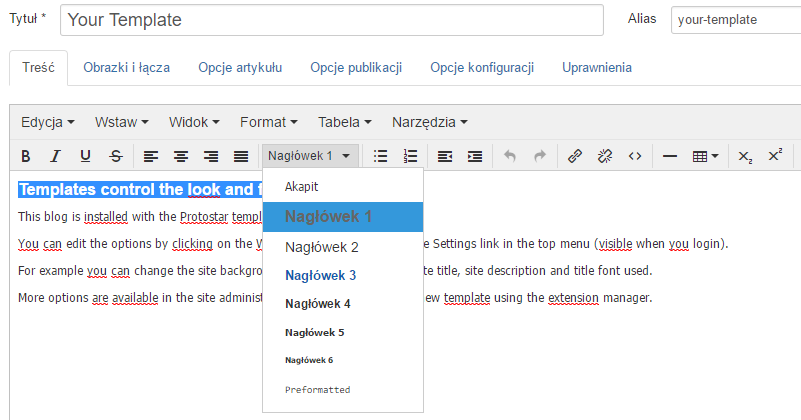
Inaczej wygląda sprawa z nagłówkami. Pisząc artykuł należy oznaczyć w treści fragment, który posłuży za nagłówek, po czym należy z rozwijanego menu wybrać Nagłówek 1.


#PrestaShop
Jest to otwarte oprogramowanie, pozwalające na założenie własnego sklepu internetowego. Nadaje się dla początkujących sprzedawców, a dzięki swej prostocie pozwala na zarządzanie sklepem bez pomocy developera. Dzięki wbudowanemu systemowi indeksacji CMS PrestaShop jest wydajny i nie obciąża serwera dużą ilością zasobów. Posiada funkcjonalny panel administracyjny, w którym znajdziemy udogodnienia przydatne podczas wdrażania rekomendacji SEO.
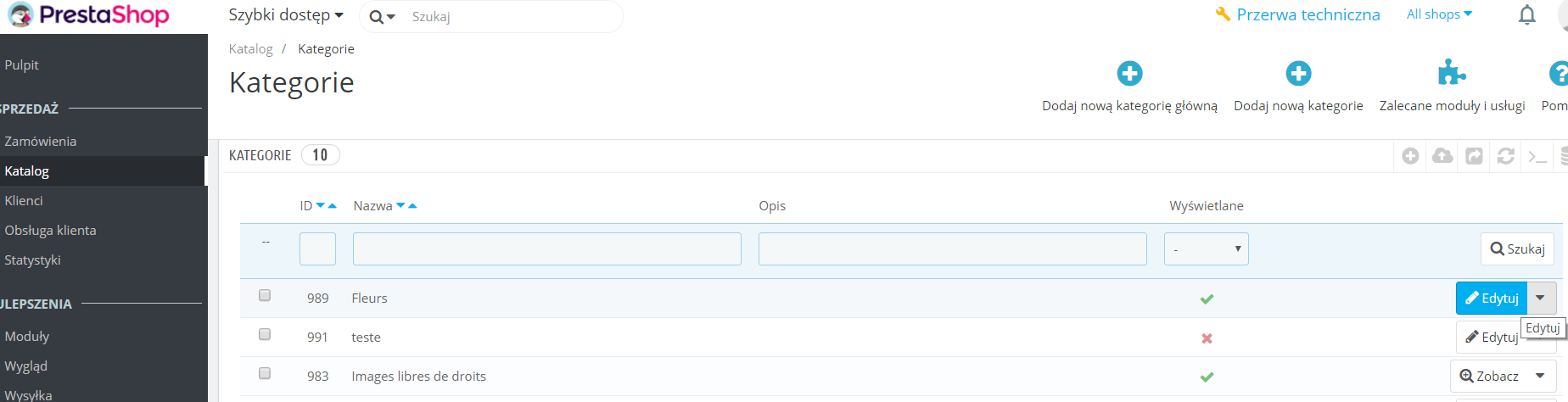
Aby zmodyfikować nagłówki oraz meta tagi kategorii, należy z lewego panelu wybrać zakładkę Katalog, następnie Kategorie. W momencie, gdy chcemy edytować istniejące kategorie należy kliknąć klawisz Edytuj (ze znaczkiem ołówka).

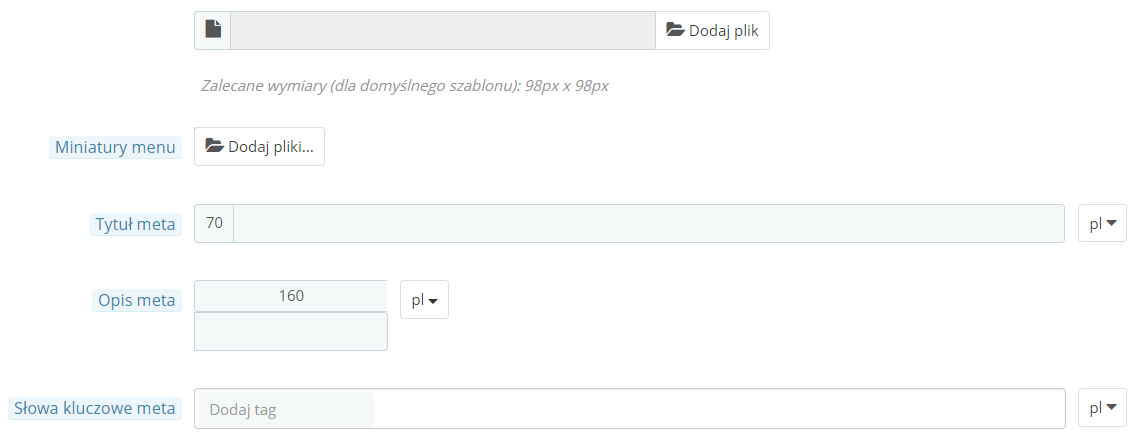
Po otwarciu strony edycji kategorii, możemy zmodyfikować tytuł, który wyświetlany jest później na stronie jako nagłówek H1. Meta title oraz meta description posiadają swoje pola z informacją o ilości znaków, które można wpisać.

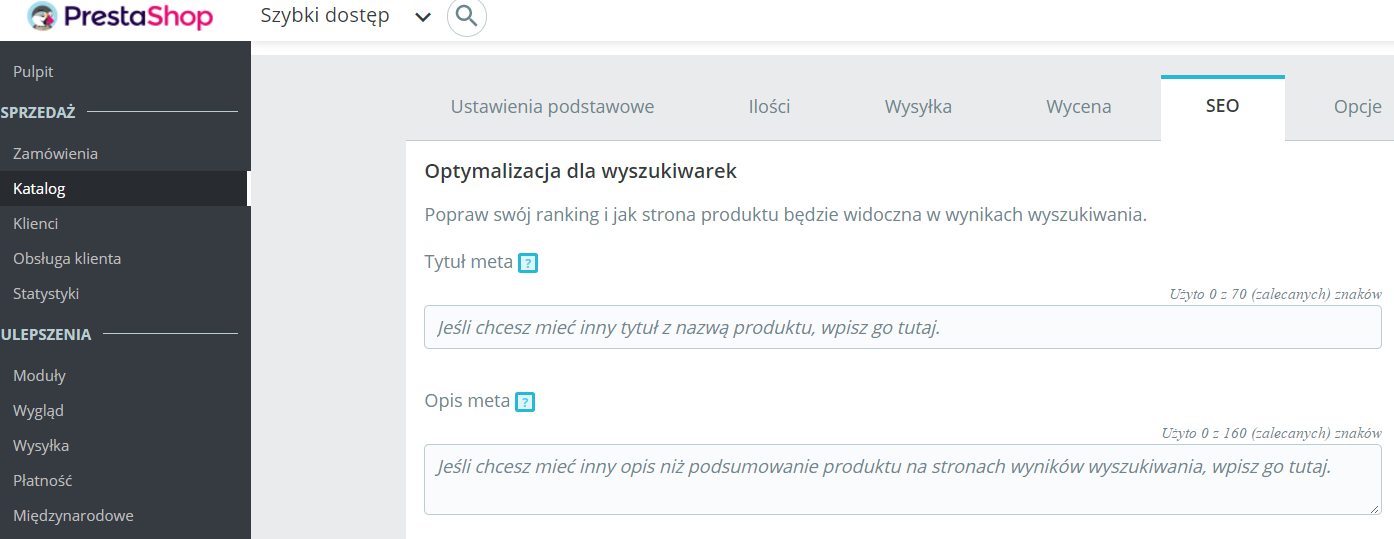
Aby wdrożyć elementy SEO produktów, podobnie jak w przypadku kategorii, należy przejść do Katalogu, dalej do Produktów, a następnie edytować wybrany produkt z listy (lub też dodać nowy). Tutaj dostępna jest nowa zakładka SEO, w której mamy dostęp do łatwej optymalizacji tytułu oraz opisu.


#Shopify
Jest to ciągle rozwijająca się i zyskująca na popularności kanadyjska platforma sklepowa. Dzięki mocnemu wsparciu urządzeń mobilnych, wpisuje się w obecnie panujące trendy sprzedażowe. Po więcej informacji na temat wspomnianych trendów zapraszamy do artykułu Weroniki.
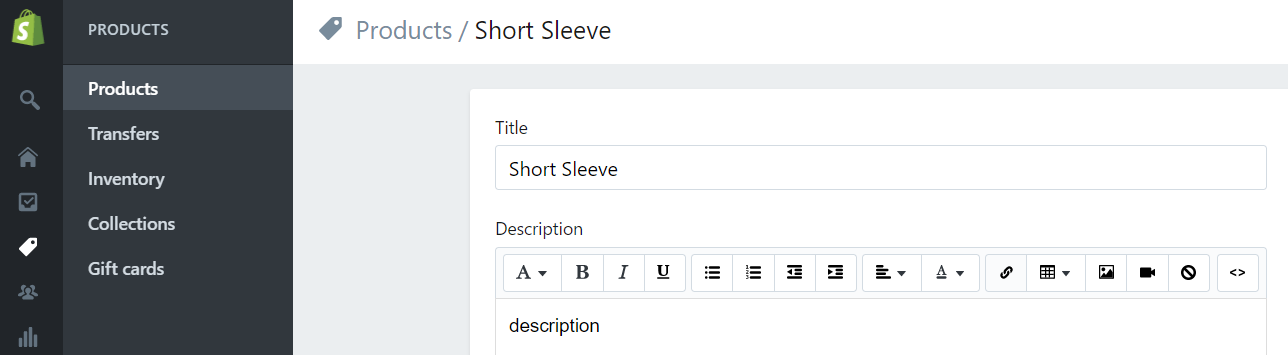
Podobnie jak w przypadku PrestaShop, Title jest zarazem nagłówkiem H1. Zatem tworząc tytuły należy zastosować się do rekomendacji specjalisty odnośnie fraz kluczowych.

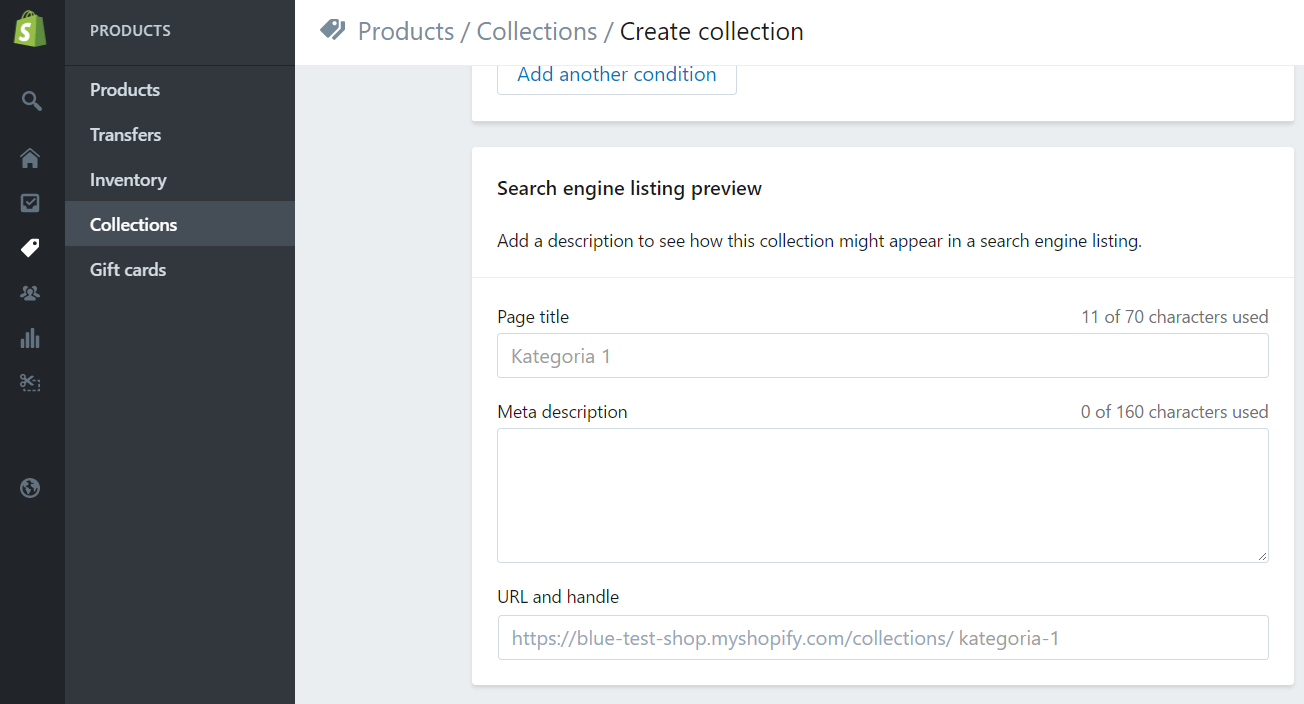
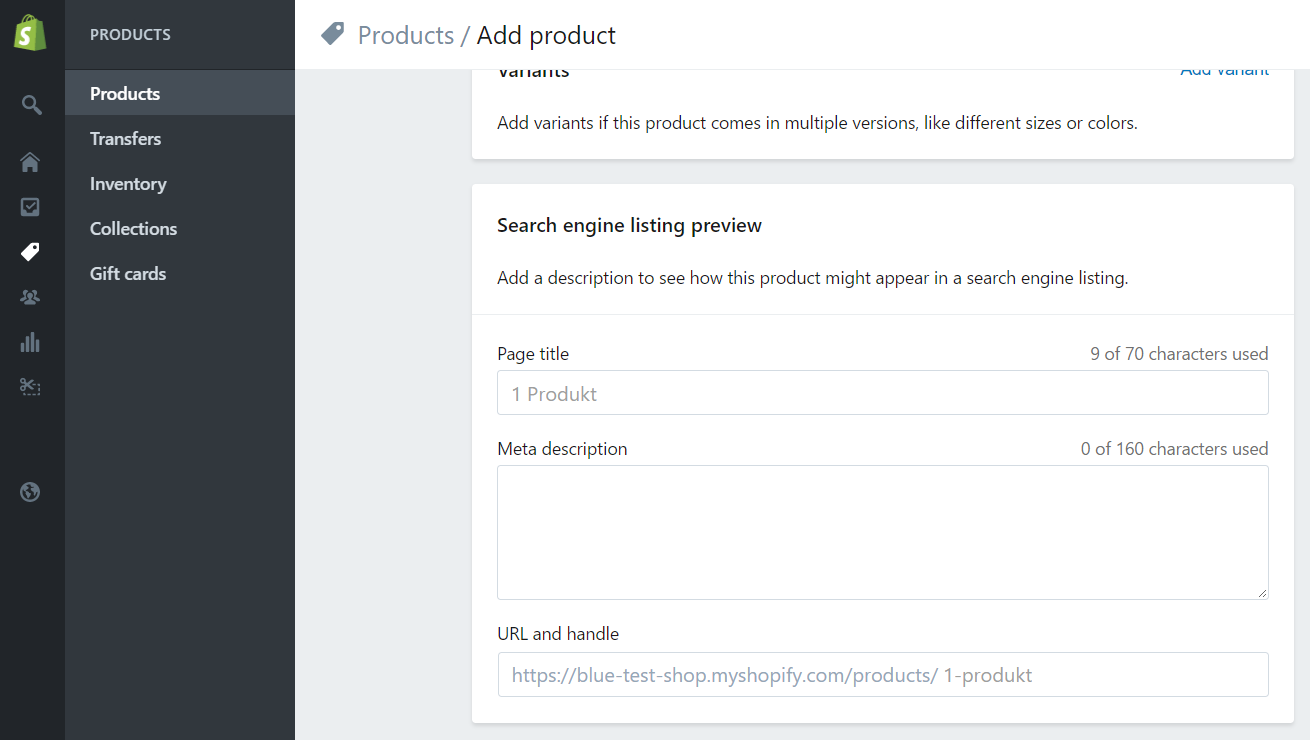
Shopify również posiada bardzo łatwy w obsłudze panel pozwalający na wdrożenie meta tagów. Aby zmienić tytuł i opis strony kategorii, wystarczy z lewego panelu administracyjnego wybrać Collections a następnie edytować istniejącą kolekcję(kategorię) lub też utworzyć nową. Zjeżdżając niżej na stronie znajdziemy panel Search engine listing preview, w którym widnieją pola Page title oraz Meta description.

Odpowiednio zakładka służąca do tworzenia nowych lub edycji istniejących produktów posiada ten sam panel edycji.

Podsumowanie
Na podstawie przedstawionych czterech przykładów można wywnioskować, że producenci tego typu oprogramowania są coraz bardziej świadomi, jak ważna staje się optymalizacja pod kątem wyszukiwarek dla klienta. Każdy obecnie dostępny CMS nawet jeśli w swojej strukturze nie ma standardowo wbudowanych elementów, na pewno posiada dostępne wtyczki ułatwiające wszelkie wdrożenia związane z optymalizacją – nie tylko meta tagi oraz nagłówki, ale także strukturę adresów URL czy mapy strony i wygodną integrację z Google Analytics. Jak widzisz, nie musisz być programistą, żeby samodzielnie zoptymalizować swoją stronę i szybować w górę w wynikach wyszukiwania Google. Dzięki nowoczesnym CMSom i chęci do nauki możesz zrobić to samodzielnie.