Niepoprawne śledzenie sliderów czy banerów we własnej witrynie to jeden z kardynalnych błędów, jakie popełniają zarówno początkujący właściciele stron, jak doświadczeni gracze. Warto bliżej przyjrzeć się sposobowi, w jaki oznaczamy wewnętrzne kampanie, bo wiarygodne i pełne dane są pierwszym krokiem do testów a/b i optymalizacji naszego serwisu.
Na początek: jak tego NIE robić
W naszej codziennej praktyce, poza brakiem jakiegokolwiek śledzenia interakcji użytkownika z własnymi kampaniami, spotykamy się najczęściej z dwiema niewłaściwie używanymi metodami.
1. Wykorzystywanie parametrów utm
Tagowanie przy pomocy utm to świetny sposób na pozyskiwanie danych o kampaniach, które prowadzimy na zewnątrz. Tylko użycie tego sposobu zapewni nam w Google Analytics dostęp do informacji o newsletterze czy linku sponsorowanym. Jednak w przypadku kreacji wewnątrz serwisu utm-y nie tylko nie spełnią tej roli, ale mogą wręcz zaszkodzić jakości globalnie pozyskiwanych danych.
Przykład 1
Wyobraźmy sobie, że na naszej stronie http://biuroprasowe.bluerank.pl/ otagowalibyśmy parametrami utm główny wpis newsowy. Link w nim zaszyty mógłby wtedy wyglądać tak:
http://biuroprasowe.bluerank.pl/2936-yamaha-i-bluerank-nabieraja-predkosci-w-google?utm_source=biuroprasowe&utm_medium=referral&utm_campaign=150819_bluerank_i_yamaha
Już po fakcie, gdy zadowoleni z siebie opublikowaliśmy nowy wpis, dziennikarz A wchodzi na stronę główną biura prasowego z linku bezpłatnego w Google – zatem ze źródłem/medium google/organic. Co jednak wydarzy się, gdy kliknie w link otagowany w wyżej wymieniony sposób? Naliczona zostanie nowa wizyta, z parametrami dziedziczonymi z utm. W praktyce, otrzymamy 2 wizyty tego samego usera, jedną z kanału Organic, a drugą z biuroprasowe/referral.
Podsumowując – jeżeli korzystamy z utm do tagowania wewnętrznych kampanii, otrzymamy profil korzystającego z nich usera niezgodny z realnym, a także wpłyniemy sztucznie na ilość sesji i wielkości wskaźników jakościowych – % powracających userów, % konwersji, bounce rate i innych.
2. Mierzenie zdarzeniami
W przeciwieństwie do poprzedniej metody, tę można uznać za poprawną, choć może powodować niedoszacowanie ilości kliknięć w nasze kreacje.
Przykład 2
Gdybyśmy w tę samą grafikę, kierującą do wpisu o współpracy z Yamaha, wpięli kod śledzący zdarzenie, moglibyśmy dowiedzieć się, że, przykładowo, 388 osób kliknęło w ten element. Ale w rzeczywistości mogłoby to być 400 osób, a u 12 z nich, event nie zdążył się wywołać zanim zostali przeniesieni do kolejnej podstrony.
Ten problem możemy rozwiązać stosując funkcję hitCallback, która umożliwi wysłanie danych na czas. Polega ona na odesłaniu elementu metodą ,,send” (eventu, wirtualnej odsłony) wraz z dodatkowym fragmentem kodu, np:
’hitCallback': function() {
alert(’analytics.js done sending data');
}
Korzystanie z tej funkcji może powodować opóźnienia w ładowaniu strony, znacznie zwiększy też czasochłonność konfiguracji śledzenia. Dlatego jeśli chcemy mierzyć w ten sposób interakcję z wieloma elementami serwisu, musimy raczej zaakceptować niewielkie odchylenia w liczbach i oprzeć się na klasycznym wywoływaniu eventów.
Enhanced E-commerce – nie tylko transakcje
Rozszerzony moduł e-commerce daje sklepom internetowym nie tylko wiele możliwości w obszarze e-merchandisingu. W ramach tej sekcji w Google Universal Analytics znajdziemy także raport dedykowany kampaniom wewnętrznym (Konwersje>Ecommerce>Marketing>Promocja wewnętrzna).
Jak zacząć z niego korzystać? Pierwszy krok to uaktualnienie naszej usługi do Universal Analytics, uruchomienie Enhanced E-commerce – za pomocą pluginu ec w kodzie śledzącym i poprzez włączenie w panelu Administratora. Następnie konfigurujemy śledzenie kampanii wewnętrznych w kodzie strony. Możemy wykorzystać do tego Google Tag Managera – w tym wypadku konieczna będzie implementacja warstwy danych.
Mierzymy 2 typy interakcji z wewnętrzną promocją, które potem będą widoczne jako metryki w naszych raportach – Wyświetlenia i Kliknięcia.
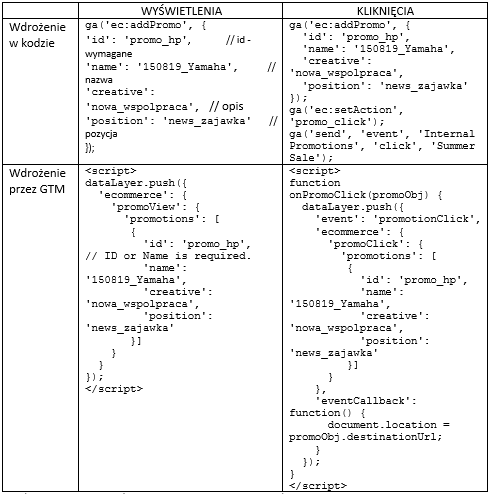
Kod śledzący kliknięcia i wyświetlenia lub dataLayer – w zależności od przyjętej metody wdrożenia.
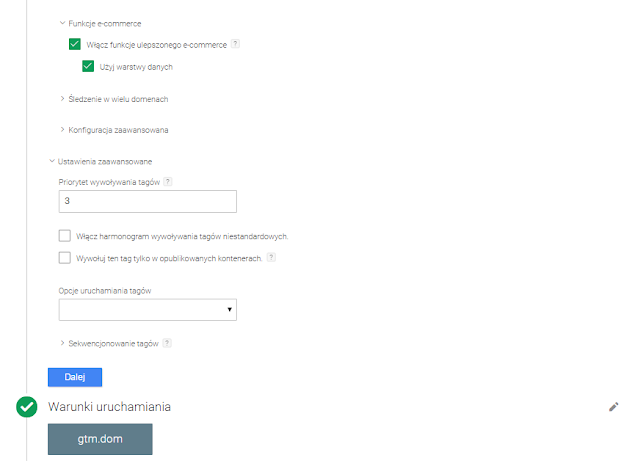
Jeżeli zdecydowaliśmy się na wdrożenie przez Google Tag Managera, poza implementacją dataLayera musimy upewnić się, że główny tag śledzący odsłony ma włączoną obsługę enhanced e-commerce i pobieranie danych z dataLayera. Tag powinien w regule uruchamiającej mieć event gtm.dom.
Tag 1 – główny kod GA w GTM z uruchomioną obsługą enhanced e-commerce i dataLayer
To w ramach głównego tagu, uruchamianego na wszystkich stronach serwisu, zliczane będą także wyświetlenia promocji wewnętrznych. Kliknięcia w te elementy możemy śledzić dzięki dodatkowej konfiguracji.
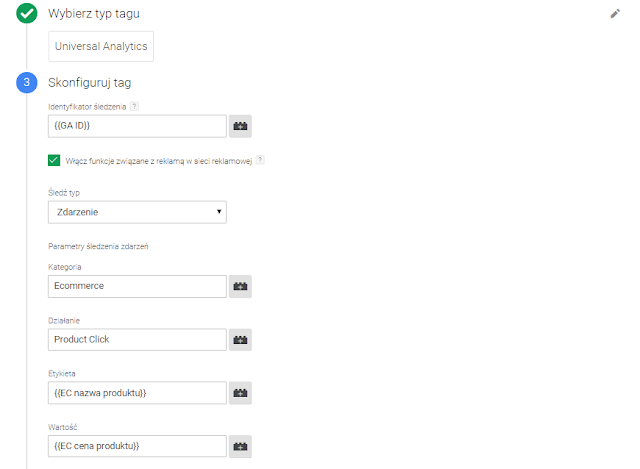
Tag 2 – mierzenie kliknięć w kampanie wewnętrzne za pomocą zdarzenia
W kolejnym tagu jako regułę ustawiamy event = productClick – czyli taki, jaki jest odsyłany do warstwy danych przy kliknięciu w produkt. Do Google Analytics ta informacja musi trafić w postaci zdarzenia – moduł enhanced e-commerce rozpozna kliknięty element po nazwie i id, ale warto umieścić dodatkowe informacje w konfiguracji samego eventu. Dzięki temu będziemy mogli obserwować, jakie produkty były klikane także w raporcie Zdarzenia>Najczęstsze zdarzenia.
Finalnie, w tabeli Konwersje>Ecommerce>Marketing>Promocja wewnętrzna możemy analizować następujące metryki:
• Wyświetlenia reklamy wewnętrznej
• Kliknięcia reklamy wewnętrznej
• CTR reklamy wewnętrznej
• Transakcje/Realizacje celu
• Przychody
• Współczynnik konwersji
Oznacza to, że nie tylko mamy pełen wgląd w klikalność naszych sliderów i banerów, ale także w ich wpływ na sprzedaż. Warto zauważyć (patrz: tabela), że przy wdrażaniu czy to kodu śledzącego promocje, czy dataLayera, mamy do dyspozycji parametry takie jak id, nazwa, opis oraz pozycja elementu. Możemy więc szczegółówo opisywać, kreacje, które umieszczamy na serwisie także pod kątem testów a/b.
Jak to zrobić inaczej?
Rozszerzony e-commerce sprawdzi się nie tylko w sklepach internetowych – możemy z niego skorzystać także, jeśli prowadzimy bloga czy stronę opartą o pozyskiwanie leadów. Jeśli jednak nie chcemy, lub nie mamy zasobów na wdrożenie tego modułu, możemy mierzyć kliknięcia w kampanie wewnętrzne za pomocą wewnętrznej wyszukiwarki.
Konfigurując śledzenie haseł wpisywanych przez użytkowników w sekcji Administartor/Ustawienia widoku, wybieramy określony parametr zapytania. W praktyce, jeżeli link do strony wyników wyszukiwania wygląda tak:
/ext/wyszukiwarka_podstawowa?slowo=kubek
to parametrem zapytania jest ,,slowo”. Zatem jeśli oznaczymy link do naszego wyżej wymienianego newsa tak:
http://biuroprasowe.bluerank.pl/2936-yamaha-i-bluerank-nabieraja-predkosci-w-google?slowo=news_zajawka, to w raporcie Zachowanie>Wyszukiwanie w witrynie>Wyszukiwane hasła będziemy mogli obserwować, jak często użytkownicy korzystali z kampanii wewnętrznej. Nie otrzymamy jednak informacji o CTR, ani o wpływie tego zachowania na konwersje – ta metoda nie zastąpi więc w 100% mierzenia poprzez rozszerzony e-commerce.
Jeśli rozważasz wdrożenie modułu Enhanced Ecommerce, zapoznaj się również z tym artykułem. Dowiesz się z niego, jakie inne informacje możesz pozyskać dzięki implementacji tej funkcji.
A jeśli masz własne pomysłu na śledzenie kampanii wewnątrz strony, podziel się nimi w komentarzach!