Przyśpiesz prędkość ładowania się twojej strony za pomocą Lighthouse tool. Od lipca ten parametr zacznie mieć duży wpływ na mobilne wyniki wyszukiwania.
W ostatnim komunikacie na swoim blogu, Google oficjalnie ogłosił, że szybkość ładowania się stron www od lipca 2018 stanie się wskaźnikiem rankingowym w SERPach dla mobilnych wyników wyszukiwania. Będzie to miało wpływ nie tylko na UX, ale bezpośrednio na SEO urządzeń mobilnych.
Pracownik Google zachęca w poście do szerszego podejścia do kwestii optymalizacji pod kątem UX, wskazując narzędzia, które są pomocne przy tym procesie. Są to:
• Chrome User Experience Report
• Narzędzie Lighthouse, jako dodatek open-source do Chrome Dev-Tools
• PageSpeed Insights.
W artykule poruszam temat narzędzia Lighthouse, które pomaga zdiagnozować stronę i poprawić parametry wydajność, PWA, dostępność, najlepsze praktyki oraz SEO.
Aplikację Lighthouse dla Chrome można pobrać tutaj.
Konsekwencją przeprowadzenia audytu za pomocą Lighthouse będzie lista rekomendacji do poprawy na stronie. Wdrożenie poprawek powinno wpłynąć na szybkość ładowania strony oraz rankingi w mobilnych wynikach wyszukiwania.
Aplikację możemy uruchomić na wiele sposób. Po instalacji narzędzie będzie dostępne w prawym górnym rogu przeglądarki Chrome:

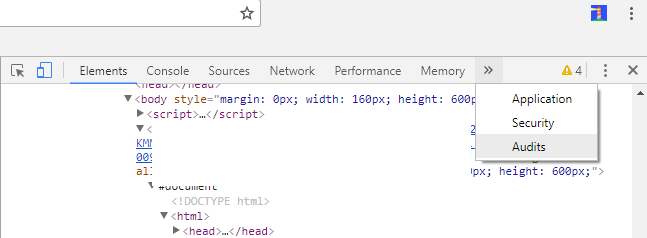
Oprócz klasycznego uruchomienia aplikacji, możemy na badanej stronie (po kliknięciu prawym przyciskiem myszy) wybrać komendę „Zbadaj”, a następnie należy przejść do sekcji „Audits”:

Następnie należy wygenerować audyt i poczekać kilka minut.
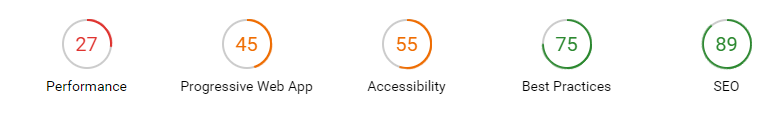
W odpowiedzi dostaniemy kilkadziesiąt rekomendacji pogrupowanych w 5 obszarów:

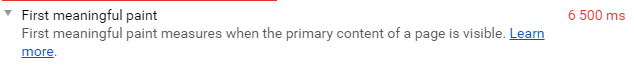
Dodatkowo, każdy z punktów składa się ze szczegółowych rekomendacji, jak polepszyć wynik oraz link do bazy wiedzy Google, która pomoże w pogłębieniu tematu. Przykład:

Po kliknięciu w link dostajemy szczegółowe rekomendacje na temat „first meaningful paint”.
W lewym menu powyższej strony znajdziemy linki, wraz z wyjaśnieniami, do wszystkich przypadków optymalizacji pokazywanych przez narzędzie.
Ponieważ temat został szczegółowo opisany na stronie Google, nie będę tutaj opisywał każdej pozycji z osobna, ale zachęcam do skorzystania z rekomendacji na stronie Google.
Inne przydatne narzędzia przy testowaniu szybkości strony i optymalizacji technicznej:
https://testmysite.withgoogle.com/
https://developers.google.com/speed/pagespeed/insights
https://www.webpagetest.org/