Witamy, rozpoczynacie lekturę trzeciego artykułu poświęconego wyszukiwaniu grafik w Google. W poprzednich dwóch tekstach pisaliśmy o istotności Google Image Search w generowaniu ruchu oraz o sposobach rozpoznawania potencjału wyszukiwań. W tym artykule zaprezentujemy, jak mierzyć faktyczną liczbę wizyt pochodzących z wyszukiwania obrazków, przy pomocy narzędzia Google Analytics.
Domyślne raporty w Google Analytics
Wspominaliśmy wcześniej, że domyślnie w Google Analytics nie mamy możliwości weryfikacji poziomu ruchu z obrazków. Wizyty te niegdyś były raportowane głównie jako google.pl / referral ze ścieżką odwołania zawierającą „imgres”. Obecnie ruch ten w większości zawiera się w ramach google / organic, ale po części również we wcześniejszym google.pl / referral (około 25%). Bez wprowadzania zmian w kodzie czy ustawieniach Google Analytics nie możemy zweryfikować faktycznej liczby wejść z Google Image Search.
Sposobów na modyfikację kodu śledzącego może być kilka. Poniżej przedstawimy jeden, który według nas jest najprostszy do wdrożenia i obarczony najmniejszym błędem.
Rozpoznanie wyświetlania strony w ramce
Przede wszystkim, warto zauważyć, że po kliknięciu na zdjęcie w wynikach wyszukiwania grafik użytkownik odwiedza stronę, która wyświetlona jest w ramce na domenie Google.pl (ewentualnie google.com lub innej domenie regionalnej).
Biorąc pod uwagę ten fakt, wystarczy wprowadzić funkcję JavaScript, która rozpozna, czy serwis wyświetlony jest w ramce, czy nie i jeżeli jest – wykona odpowiednią akcję.
if (top.location!= self.document.location)
{
var url = String(document.referrer);
if (url.indexOf („google”) !=-1)
{
…
}
}
Akcją, która zostanie wykonana może być wywołanie analyticsowej funkcji trackPageview z odpowiednio zmodyfikowanym adresem URL (w takim przypadku należy tylko pamiętać o tym, by nie została też wywołana domyślna funkcja trackPageview, w przeciwnym wypadku Analytics naliczy dwie wizyty).
Drugim sposobem może być przekierowanie użytkownika na domyślny adres podstrony, już bez ramki i dodanie do adresu zmiennych określających parametry kampanii w Google Analytics. Dzięki temu zamiast rejestrowania wizyty w ramce, Analytics zliczy wizytę na stronie docelowej i określi źródło wizyty na podstawie parametrów kampanii:
if (top.location!= self.document.location)
{
var url = String(document.referrer);
if (url.indexOf („google”) !=-1)
{
var adres=self.document.location+'?utm_source=google&utm_medium=image';
top.location=adres;
}
}
W powyższym przykładzie źródło wizyty zostało oznaczone jako „google”, a medium kampanii jako „image”. Wartości te są oczywiście dowolne, podobnie jak wybór zmiennych (mamy 5 do wyboru: utm_source, utm_medium, utm_term, utm_content i utm_campaign). Więcej na temat zmiennych kampanii: http://support.google.com/analytics/bin/answer.py?hl=pl&hlrm=en&answer=1033867 .
Raporty w Google Analytics po modyfikacji
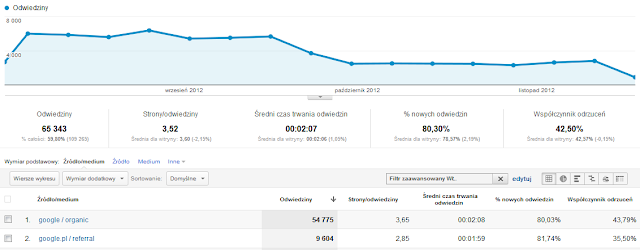
Po wprowadzeniu wspomnianej funkcji w serwisie, Google Analytics będzie raportował przyszły ruch z grafik jako źródło: google i medium: image.
Prezentujemy porównanie wizyt wygenerowanych przez google / organic i google / referal (powyżej) oraz wizyt z google / image (poniżej) po modyfikacji, która miała miejsce pod koniec września w serwisie www.inspireme.pl:
Dodatkowe zmienne
Dzięki zastosowaniu funkcji JavaScript możemy oprócz rozpoznania adresu z ramką jako Google.pl, wyciągnąć dodatkowe zmienne. URL strony ze zdjęciem (ramka) wygląda tak:
http://www.google.pl/imgres?start=100&num=10&hl=pl&biw=1525&bih=685&tbm=isch&tbnid=R0FFOBCRVHhHkM:&imgrefurl=http://www.koty.org.pl/ogloszenia/5373,Kocieta-Rosyjskie-Niebieskie.htm&docid=AOYMTjr6LIgb2M&imgurl=http://www.koty.org.pl/zdjecia/dodane/5373_Kot-Rosyjski-niebieski.jpg&w=498&h=434&ei=-
F6rUJWEEIjmtQabtIGQBg&zoom=1&iact=hc&vpx=714&vpy=339&dur=329&hovh=210&hovw=241&tx=134&ty=102&sig=103833619232994679928&page=1&tbnh=138&tbnw=155&start=0&ndsp=23&ved=1t:429,r:12,s:0,i:144
Jak widać, w adresie ramki widzimy orientacyjną pozycję zdjęcia na stronie wyników wyszukiwania (start) oraz adres URL grafiki. Obie te zmienne można określić przy pomocy funkcji i dodać do adresu URL dla przekierowanej strony:
var urlVars = {};
var parts = url.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value)
{
urlVars[key] = value;
});
if (urlVars[„imgurl”]!=undefined && urlVars[„imgurl”]!=””) {
if (urlVars[„start”]!=undefined && urlVars[„start”]!=””) {
var numerzdjecia=urlVars[„start”];
}
else {
var numerzdjecia=0;
}
var adres=self.document.location+'?utm_source=google&utm_medium=image&utm_campaign=' + urlVars[„imgurl”] + '–poz–' + numerzdjecia;
}
else {
var adres=self.document.location+'?utm_source=google&utm_medium=image&utm_campaign=' + url;
}
W powyższym przykładzie obie zmienne zostały dodane do parametru utm_campaign, więc będą widoczne w Google Analytics, jako nazwa kampanii. Przykładowe dane dla serwisu www.zamiasto.com.pl:
Dzięki takiej modyfikacji kodu mamy dostęp do wielu ciekawych informacji. Przede wszystkim wiemy, jakie wartości ruchu są w serwisie generowane z wyszukiwania grafik, możemy porównać ruch według stron docelowych, określić najbardziej popularne zdjęcia generujące wizyty oraz zweryfikować jakość ruchu dla poszczególnych stron docelowych i grafik (ten temat opiszemy w kolejnym artykule).
—
Jacek Tkaczuk, SEO Director w Bluerank